Answer
The Postscript popup design page allows you to specify the pages where you do not wish for the popup to appear. You will need to edit the desktop and mobile popups separately if you wish for their appearance behavior to be identical.
- Select Acquisition in the side menu of your Postscript dashboard, then select Popups.
- Select Edit for either your Desktop and Mobile popup.
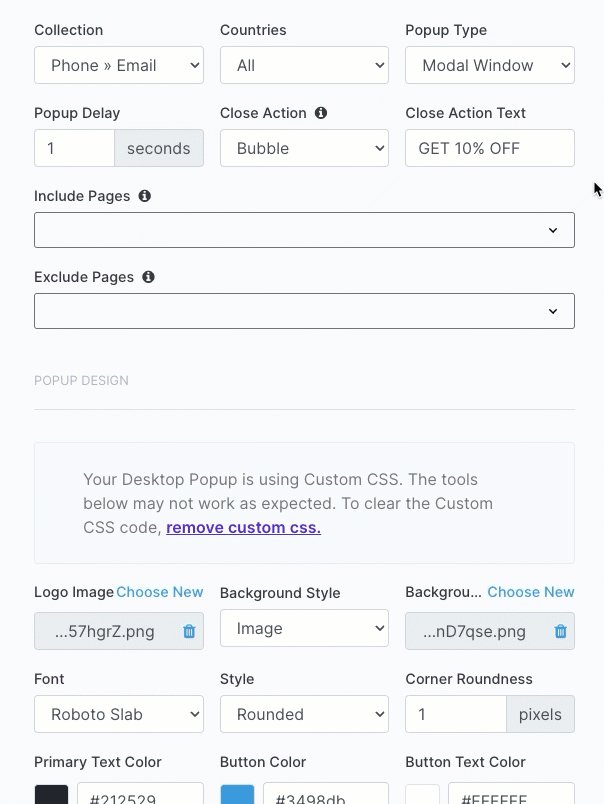
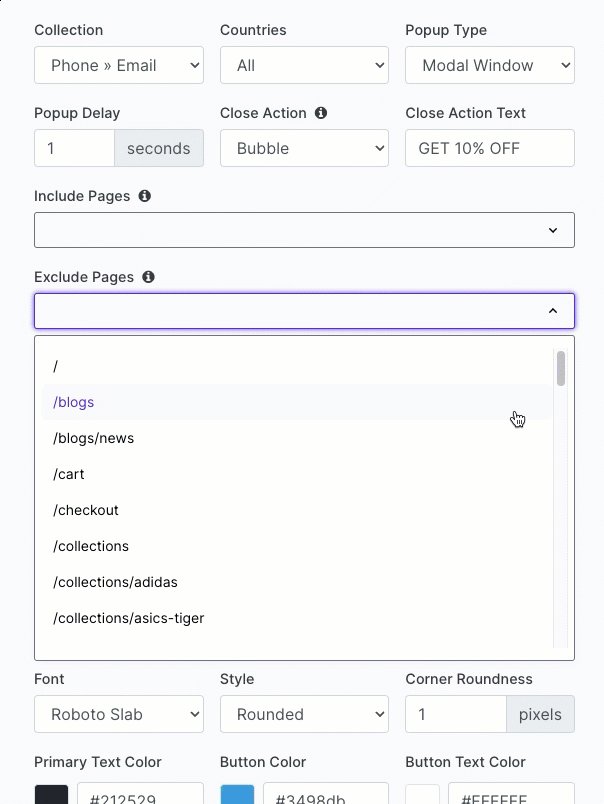
- Locate the Exclude Pages drop-down field.
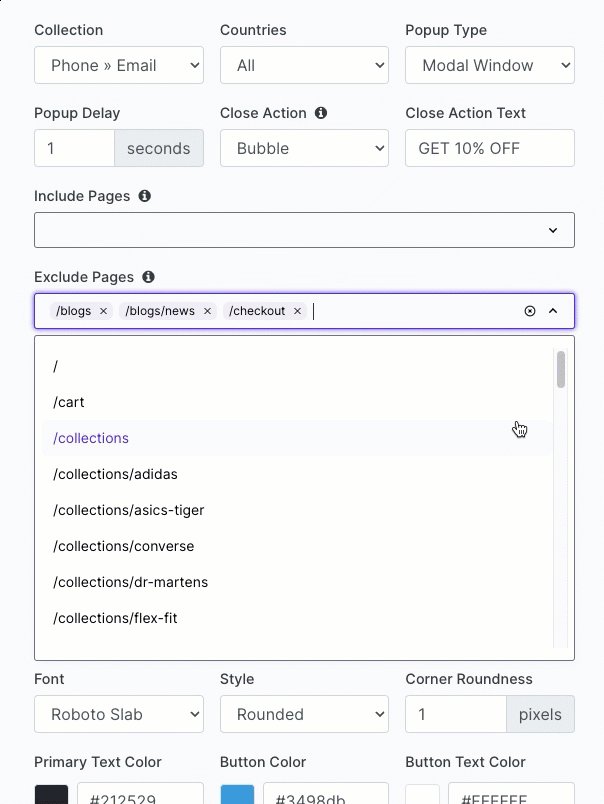
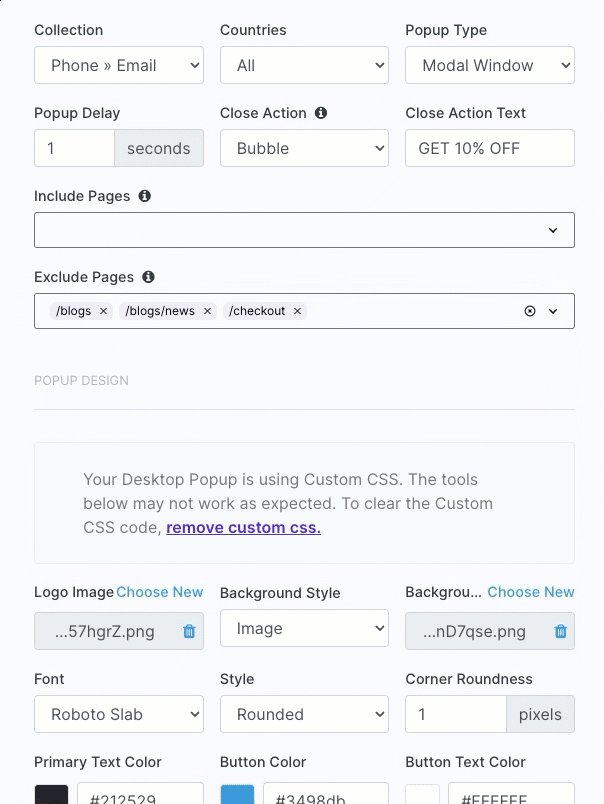
- Select one or more pages where you don't want the popup to appear.
- You can keep the exclude high level. For example, selecting /blog would also apply to any substrings of that page, such as /blog/news/ or /blog/product-drops.
- You can also select specific collection pages where you do not wish the popup to appear.
- Select Save in the top-right corner of the page.
Resources
- Customize Your Desktop Popup with CSS. Learn how to customize various elements in your desktop popup, including custom font, text size, and text color.
- Customize Your Mobile Popup with CSS. Learn how to customize various elements in your mobile popup, including custom font, text size, and text color.
Get Support
Have questions? Please feel free to reach out to our wonderful Support team at support@postscript.io or via live chat. You can also submit a support request here!
Need ongoing channel strategy guidance? Please fill out this form and we'll connect you to one of our certified partners.