Postscript integrates with Builder.io, allowing you to share information between the two solutions.
About Builder.io
Builder.io allows you to build and optimize websites across digital devices, no coding required. With Builder.io, shops can easily design, manage, and publish their Shopify content, including product and collection pages.
Why You Should Set Up Builder.io
- Take advantage of a powerful and flexible drag and drop visual editor to design experiences.
- Easily conduct A/B tests, target content, and segment audiences to drive growth.
- Work with key Shopify elements like product pages, collections, and image galleries.
Create a Postscript API Key
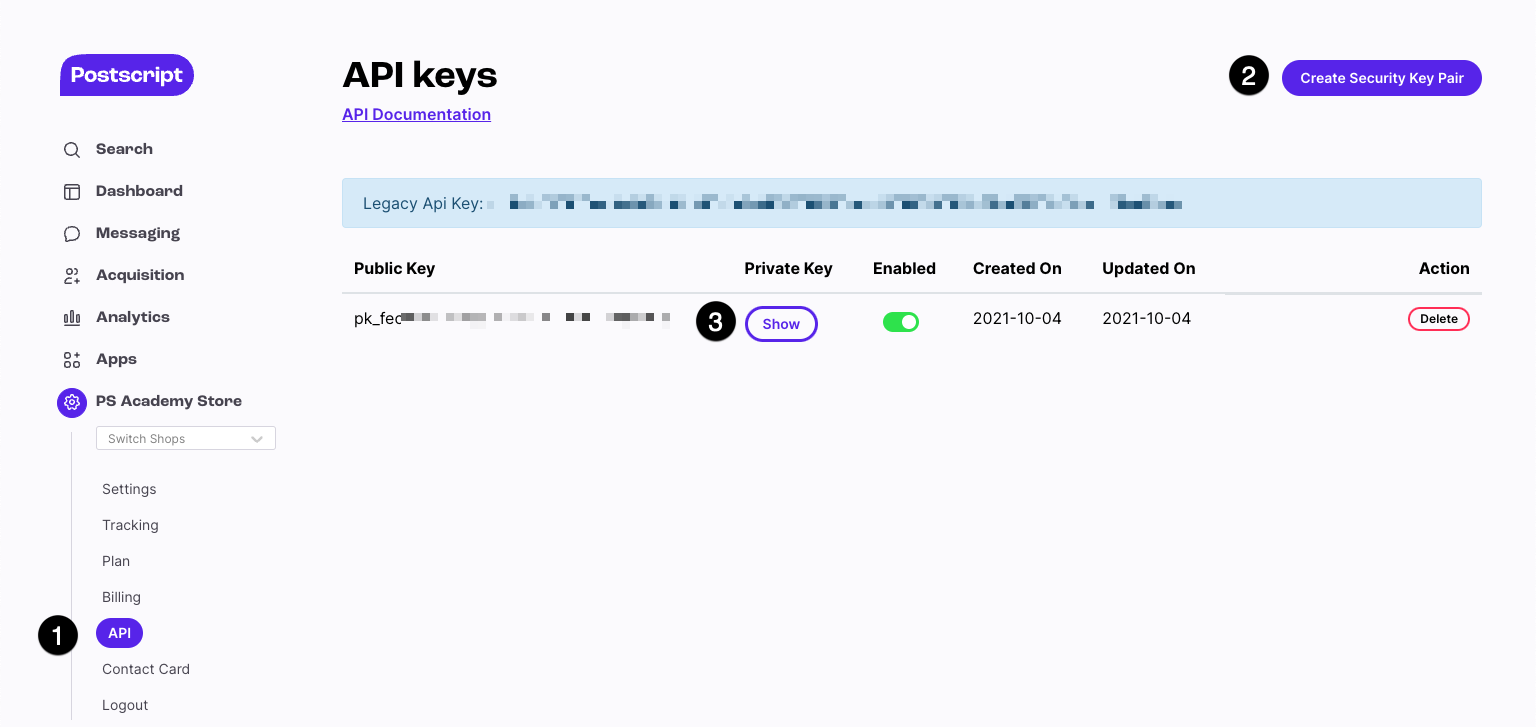
- Select your Shop Name in the side menu of your Postscript dashboard, then select API.
- Select Create Security Key Pair on the right side of the page, then confirm your action by selecting Yes.
- Select Show in the Private Key column to reveal your API key. Copy this key or write it down—you'll need to enter it in Builder.io later.
Configure Postscript in Builder.io
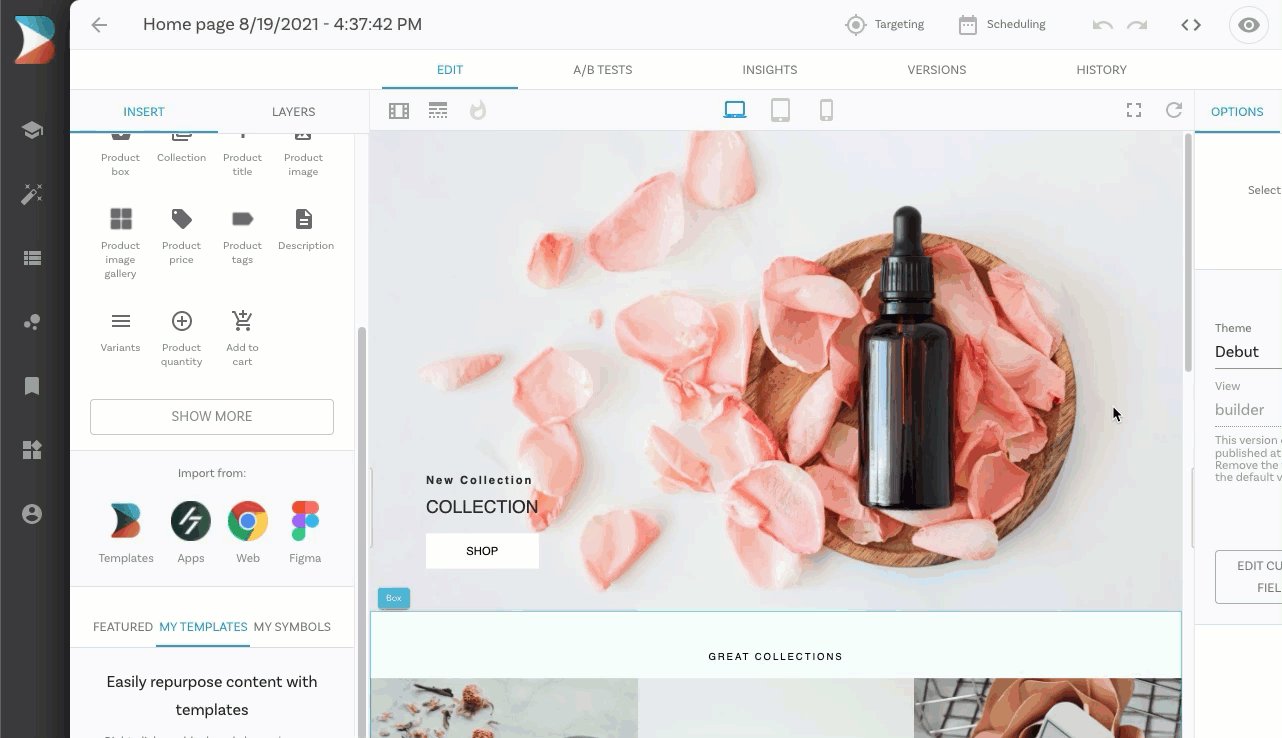
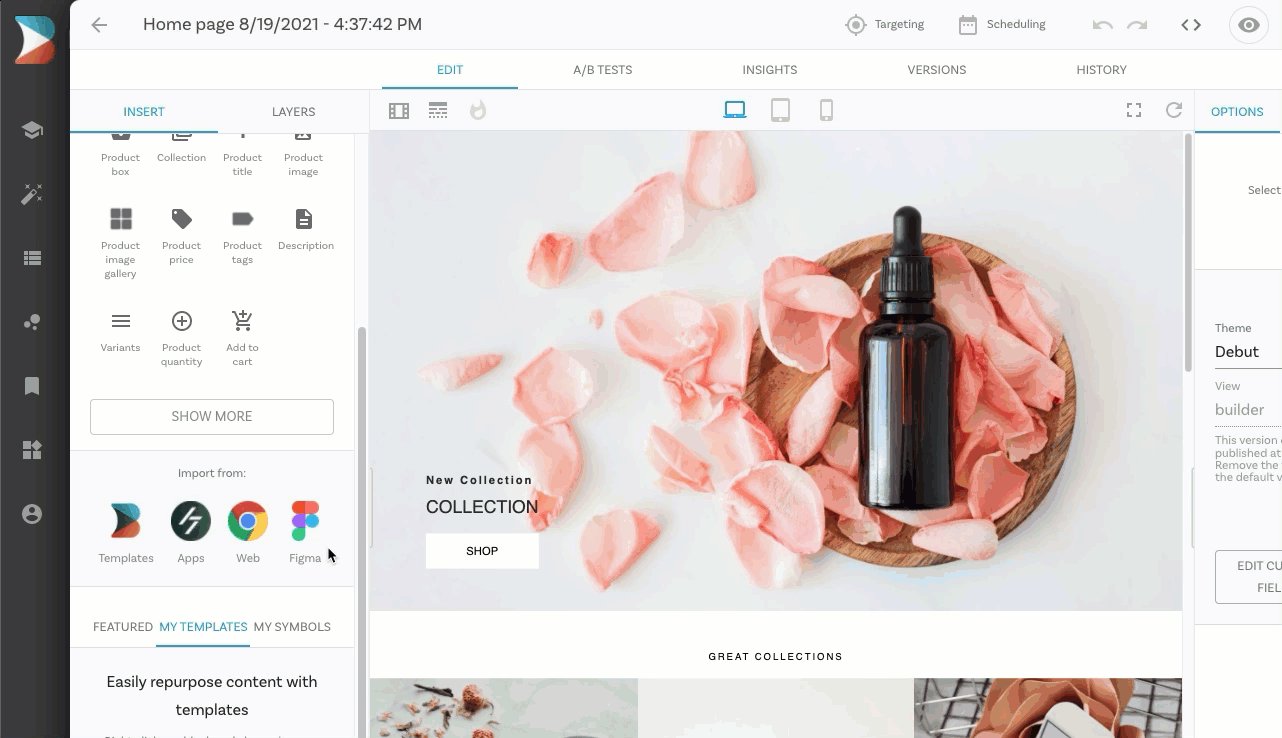
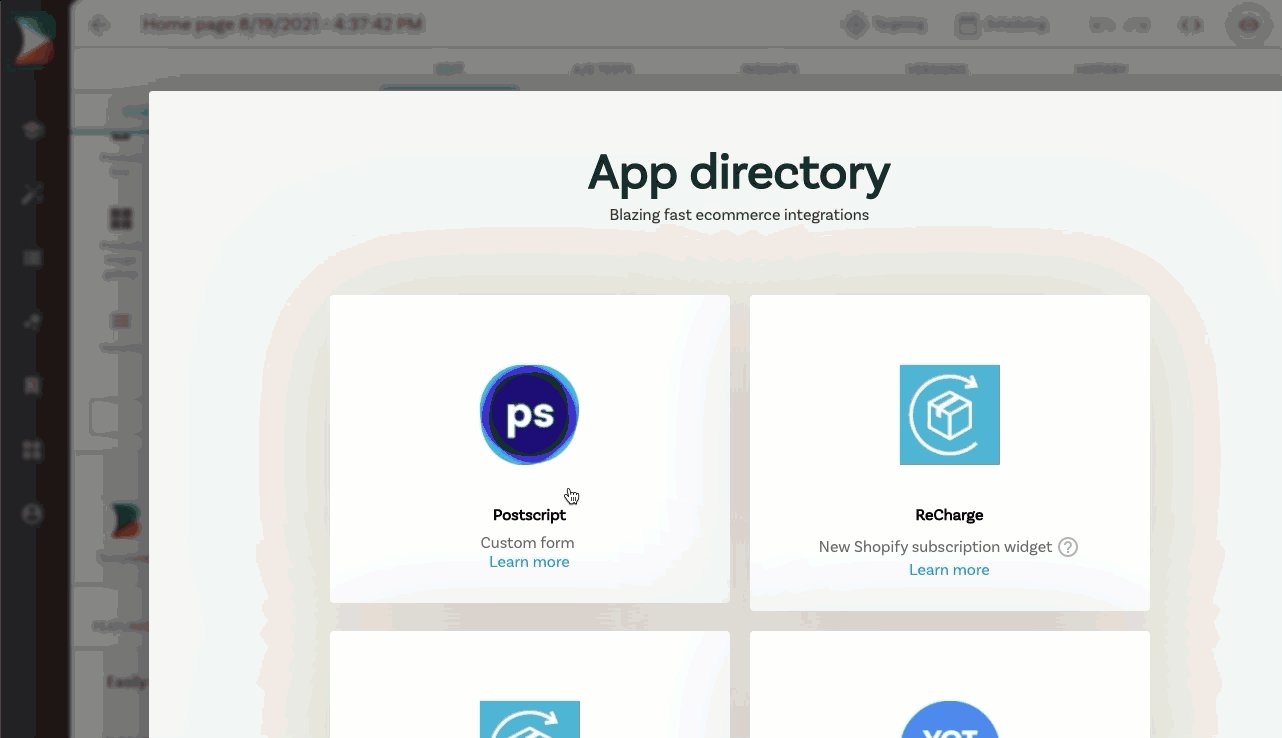
- On the page you're designing, navigate to the Import From section on the left-side panel and select Apps.
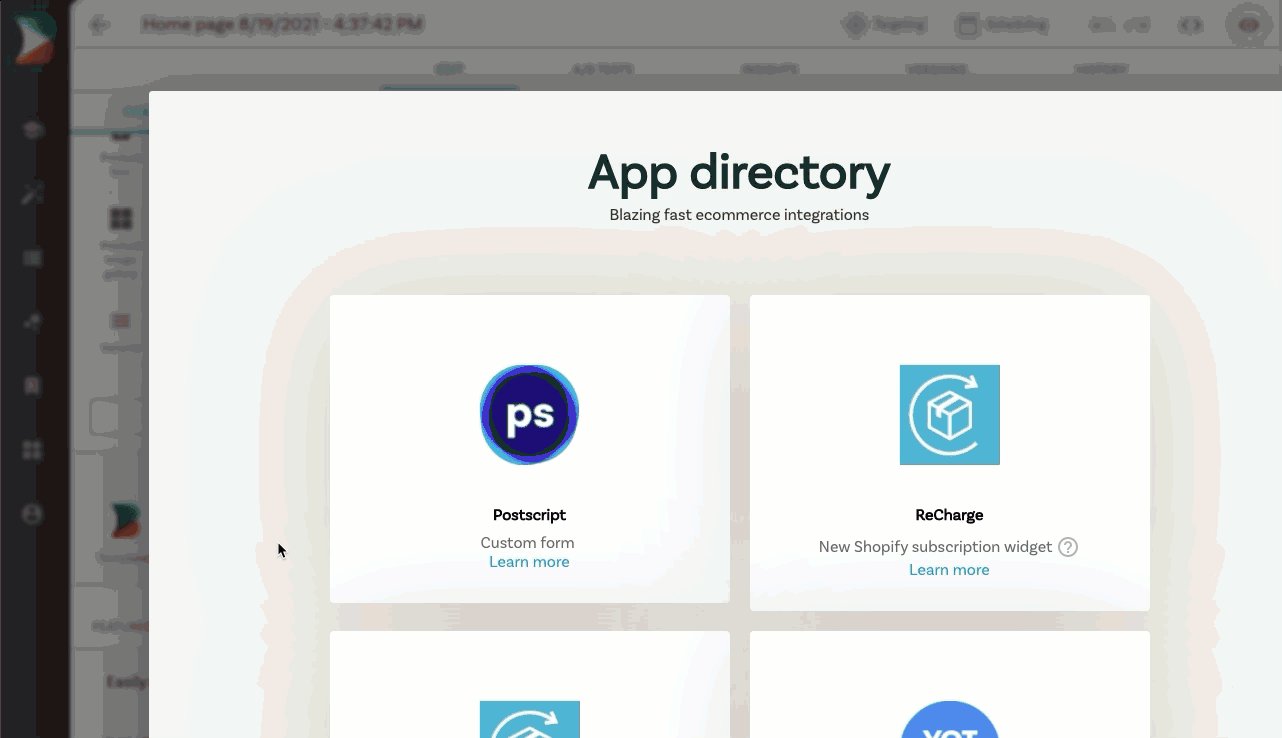
- Select Postscript from the App Directory popup.
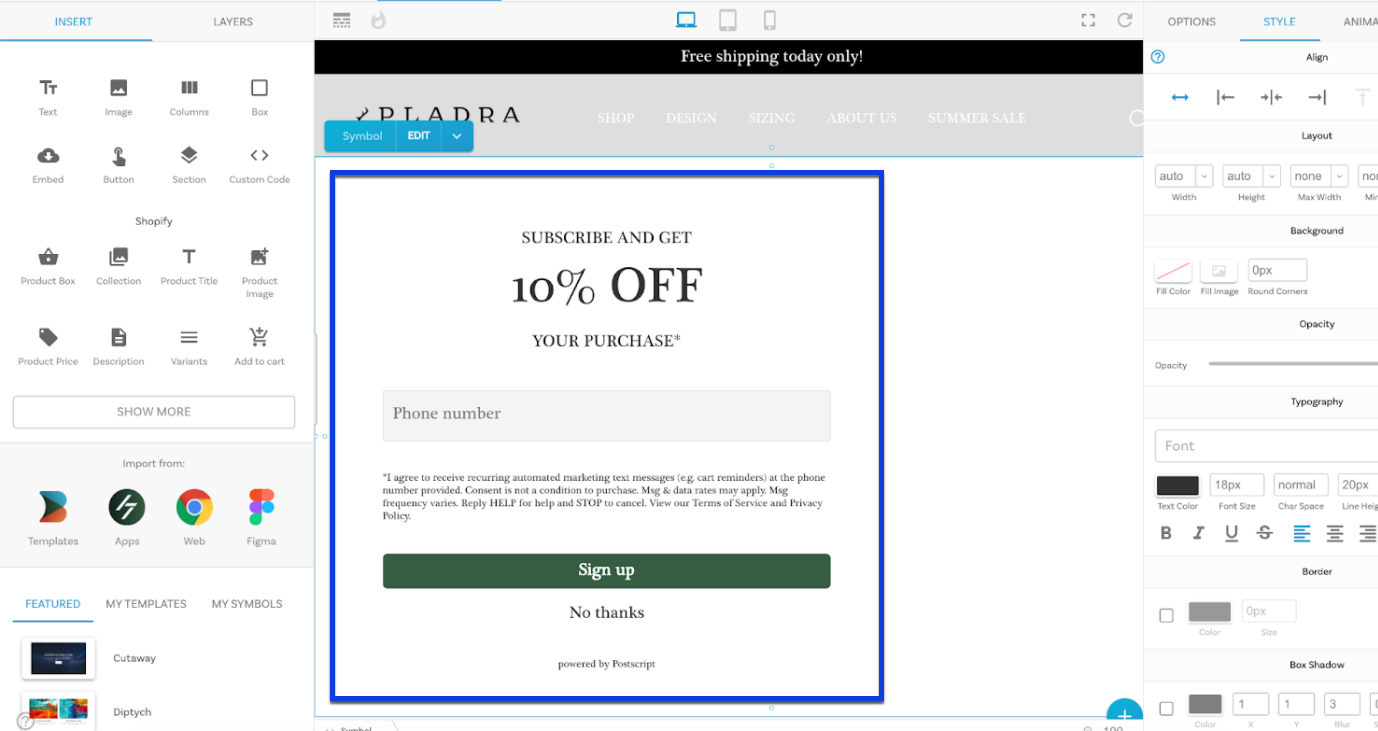
- You can drag and drop the Postscript template anywhere on the page.
- To configure Postscript, select Options on the left-side panel and enter your Postscript Private API Key and desired Keyword.
Once you have successfully configured Postscript, you should see your Postscript popup. You can use Builder.io to customize the look and feel of this popup.
You should now be all set to get started with Builder.io!
Get Support
Have questions? Please feel free to reach out to our wonderful Support team at support@postscript.io or via live chat. You can also submit a support request here!
Need ongoing channel strategy guidance? Please fill out this form and we'll connect you to one of our certified partners.